Here’s the deal where this maths helps:-
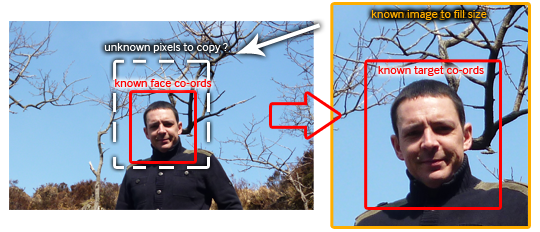
Lets say I have a large image or webcam view, and can find a face in it and have the x,y,width,height rectangle coordinates for that face in that image, and I want to take that face and make it fit a template (fit in another rectangle in a second image).
Simply just copy the rectangle pixels from image 1 and paste it to the new rectangle in image 2, right..
however what if I want to take some of the image surrounding the face so I can use a feathered mask on image 2 as such, i.e. image 2 is 512px x 512px and I want the face to go into a rectangle somewhere in the lower middle of this second image, but wish fill the entire of image2 with available data (obviously if the face is right at the border of an image some will be left blank).
Well the below helped me with some javascript I was doing with canvas and webcams etc, but is applicable across the board hence the maths section. Firstly I found this:-
So taking that I created this code, javascript/pseudocode.
Hope that helps with someone’s brain mangling, if indeed you stumble across this page.